Proteopedia:Rotating vs still models
From Proteopedia
Starting January 26, 2014, Proteopedia uses a newer version of Jmol that operates either with HMTL5/Javascript, or alternatively with the traditional Java. Proteopedia defaults to the HMTL5/Javascript mode, but you may still use Java for rendering structures. Even when Java remains the best for performance, HMTL5/Javascript enabled Tablet, smart phones and other non-java devices to render Proteopedia pages.
Rotating vs. Still
Rendering a rotating model implies the continuous calculation of the spatial location of elements. This operation becomes heavier with the number of atoms in the model and many times is overwhelming for HMTL5/Javascript when rendering some representations like surfaces. To enable a smooth rotation on underpowered platforms, Proteopedia defaults to platformSpeed=5 achieving a simplified rendering for rotating models when using HMTL5/Javascript. This means, for example, that isosurfaces will look differently under HTML5/JavaScript when the model is rotating vs. still. When rendering under Java, Proteopedia defaults to platformSpeed=8, and there's not outstanding difference between rotating and still models.
| platformSpeed values and the effect on rendering | |
|---|---|
| value >= | enables |
| 8 | antialiasDisplay (and thus, all features) |
| 7 | translucency |
| 6 | meshes (contact, draw, isosurface, MO, pmesh, lcaocartoon, CGO) |
| 5 | cartoons, rockets, trace, ribbon |
| 4 | geosurfaces |
| 3 | ellipsoids |
| 2 | wireframe and balls |
| 1 | none of the above (same as "set wireframeRotation off") |
Controlling the platformSpeed
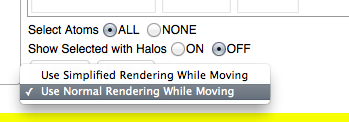
While creating scenes in Proteopedia's SAT (Scene Authoring Tool), you may control the rendering with a pulldown located under SAT's applet.
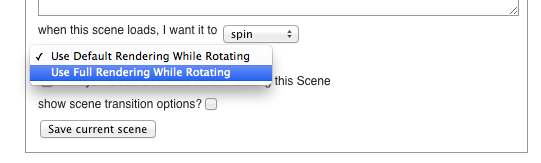
When saving scenes in Proteopedia's SAT, you have the option to set the rendering mode under HTML5/JavaScript.
You may also set the rendering mode of any applet with the pspeed attribute. The attribute pspeed for <applet , <Structure and <StructureSection allows us to set a permanent platformSpeed, overriding the default values. For example, if you wish for a given applet to render any representation always at full rendering, add the attribute pspeed=8 to it, as in the following line:
<StructureSection load='3rec' size='350' side='right' caption=' ' scene=' ' pspeed='8'>